Jak umieścić film na stronie internetowej?
Video jest świetnym medium w content marketingu. Wciąga użytkowników mocniej, niż w treści tekstowe. Video jest też świetnym sprzedawcą. Film o produkcie może zwiększyć intencje zakupowe aż o 85%. Co jeszcze możesz zyskać? Jak umieścić swój film na Youtube? Jak wgrać swój film z umieszczaniem filmu z YouTube lub Vimeo do strony na WordPressie?
Gdy przedsiębiorcy pytają mnie, jak wstawiać filmy na stronę firmową lub blog, to polecam proste, sprawdzone rozwiązania. Nie potrzeba webdevelopera, żeby je zastosować.
Dodatkowo te rozwiązania są bezpłatne, jednak kosztem prywatności Twoich odbiorców. W artykule pokazuję, jak w większym stopniu chronić ich prywatność. Powiem Ci również, dlaczego do filmów warto dodać napisy. Podaję też sposób na wstawianie filmów bez spowalniania strony oraz narzędzia do monitorowania oglądalności filmów.
Po co umieszczać filmy na stronie firmowej?
Filmy są mocnym narzędziem marketingowym – mogą generować ruch, potencjalną sprzedaż i (co najważniejsze) przychody.
Są dużo większe szanse, że użytkownicy obejrzą cały lub prawie cały film, niż że przeczytają cały artykuł.
78% marketerów wideo twierdzi, że wideo bezpośrednio zwiększa sprzedaż.
Gdzie umieścić film?
Masz już gotowe wideo z dźwiękiem?
Najtańszym, bo darmowym miejscem przechowywania i udostępniania filmów jest YouTube lub Vimeo.
Co zyskasz umieszczając film w YouTube?
- YouTube zapewni darmowy hosting oraz darmowy streaming (możliwość wyświetlania) twojego filmu. Jeśli chcesz opublikować wiele filmów albo spodziewasz się sporej oglądalności, nie będziesz się martwić o wyczerpanie miejsca na serwerze lub limitu transferu z serwera.
- Wgraj więcej filmów na swój kanał na Youtube – stworzysz w ten sposób sobie kolejne miejsce, gdzie możesz zaprezentować siebie, swoje usługi i produkty, nic za to nie płacąc.
- YouTube to druga najczęściej używana wyszukiwarka po Google. Miliony użytkowników spędzają tam mnóstwo czasu. Wśród nich mogą być Twoi klienci.
- W YouTube również bezpłatnie korzystasz z narzędzi do tworzenia napisów.
Jak umieścić swój film na YouTube?
Musisz mieć konto Google, żeby zalogować się w Youtube.
Jeśli jeszcze nie masz, to załóż konto marki. Dzięki temu więcej osób będzie mogło zarządzać filmami i oddzielisz sprawy firmowe od prywatnych.
Następnie musisz mieć kanał YouTube dla swojego konta marki, żeby umieścić na nim film.
Gdy to wszystko masz już gotowe, możesz wgrać swój film.
A następnie dodać opisy, ustawić opcje i miniaturę filmu.
Jak umieścić film z Youtube lub Vimeo na stronie w WordPressie?
Film z YouTube lub Vimeo można osadzić (po ang. embed) na stronie, aby zatrzymać na niej użytkowników, zwłaszcza, gdy jest to strona sprzedażowa lub blog.
Osadzone filmy są również korzystne dla pozycjonowania w wyszukiwarkach:
- mogą zachęcić odwiedzających do pozostania dłużej na Twojej stronie
- poprawiają rozpoznawalność marki i pośrednio promują kanał filmów marki.
- poprawiają możliwość wyszukiwania Twojego filmu w Google (warunkiem jest umieszczenie filmu na stronie jemu dedykowanej tak, żeby był dobrze widoczny na górze strony).
W WEBEST tworzymy i opiekujemy się stronami na WordPress. Spotykamy przeróżne edytory. Każdy z nich umożliwia osadzenie filmu, choć na różne sposoby.
Niektóre z edytorów np. najnowszy edytor blokowy (Gutenberg) pomagają wstawić film w bardzo prosty sposób:
- Otwórz w przeglądarce swój film w YouTube lub Vimeo.
- Skopiuj url z paska adresu w przeglądarce.
- W edytorze w nowym bloku wkleisz link do filmu z Youtube lub Vimeo.
Proponuję jednak skorzystać z innej metody!
Dlaczego? Przy takim zwykłym osadzeniu filmów odtwarzacz korzysta z cookies i zbiera dane oglądających filmy i może je wykorzystać do własnych celów. W ten sposób pozyskuje dane o odbiorcach i finansuje utrzymanie darmowej, bądź co bądź usługi.
Możemy jednak zadbać o większą prywatność odwiedzających Twój serwis.
Film z YouTube na stronie bez korzystania z cookies
YouTube umożliwia umieszczenie filmu bez korzystania z cookies (przynajmniej do czasu, kiedy użytkownik nie kliknie, żeby go odtworzyć) i nazywa to rozszerzeniem trybu prywatności (enhanced privacy mode).
Taki rozszerzony tryb prywatności polecam również ze względu na RODO i prawo dotyczące cookies, ponieważ ogranicza przetwarzanie danych użytkowników i korzystanie z cookies stron trzecich.
Dzięki temu można odpuścić sobie pobieranie zgody użytkowników na wyświetlenie filmu z YouTube.
A jeśli serwis korzysta z narzędzi do blokowania cookies, np. Cookie Hub, to dzięki rozszerzonemu trybowi prywatności nie będzie problemu z odtworzeniem takiego filmu.
Jak osadzić film YouTube na stronie z rozszerzonym trybem prywatności?
Oto instrukcja jak w miarę prosto osadzić film z rozszerzonym trybem prywatności.

Jeśli edytor nie umożliwia łatwego wstawienia filmu w rozszerzonym trybie prywatności (a developerzy WordPress jeszcze nad tym pracują), to ręcznie wygeneruj kod z YouTube i wklej jako HTML.
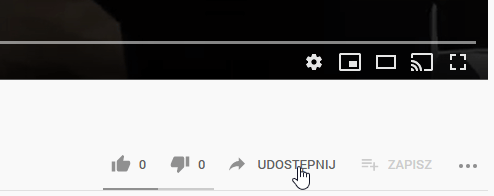
W Youtube Udostępnij.

Na stronie filmu w Youtube kliknij w pod filmem Udostępnij (lub w wersji angielskiej: Share).
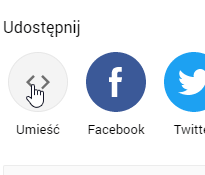
Wybierz opcję Umieść na stronie.

Po jego kliknięciu wyświetli się opcja Umieść (lub w wersji angielskiej: embed).
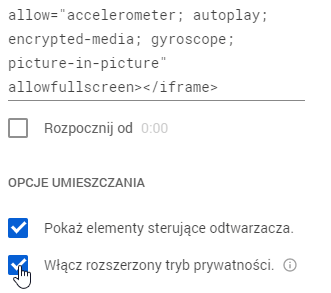
Zaznacz rozszerzony tryb prywatności

Zaznacz rozszerzony tryb prywatności (lub w wersji angielskiej: Enable privacy-enhanced mode). W razie potrzeby ustaw inne opcje.
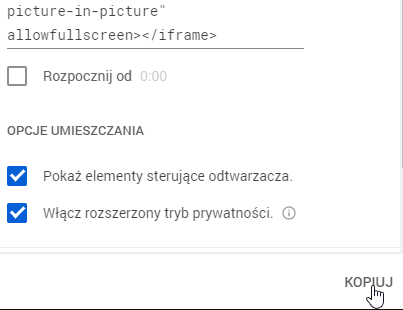
Skopiuj kod.

Możesz skorzystać z linku do kopiowania.
W WordPressie umieść kod HTML.

Użyj odpowiedniej metody w zależności od rodzaju edytora używanego w edycji danej strony:
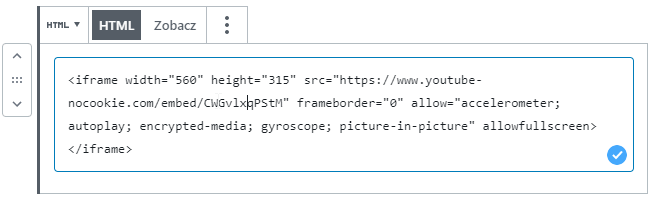
1. Jeśli edytujesz w Gutenbergu (przez Block Editor) lub inny edytor wizualny: dodaj blok typu Własny HTML. W nim wklej kod.
2. Jeśli używasz starego edytora (poznasz go po tym, że nad edytorem jest długi pasek z ikonkami jak w Word): przełącz edytor na tryb Tekstowy i tam w odpowiednim miejscu wklej kod.Zapisz swoje zmiany.
np. kliknij Zaktualizuj, Zapisz, Save itp. – w zależności od tego jakiego edytora używasz.
Sprawdź na stronie, czy film wyświetla się poprawnie.
Zwłaszcza przy osadzaniu pierwszego filmu upewnij się, że wyświetla się poprawnie na dużym i małym ekranie, w trybie incognito i na smartfonie i bez udzielenia zgody na cookies.
Dodatkowe opcje odtwarzacza
Jeśli film jest krótki, służy tylko do ilustrowania, nie przekazuje istotnych treści można pokusić się o ukrycie kontrolek odtwarzacza.
Jak schować pasek YouTube?

Pod filmem w YouTube kliknij Udostępnij, wybierz opcję Umieść na stronie i odhacz opcję Pokaż elementy sterujące.
Jak ukryć sugerowane filmy pod koniec odtwarzania na YouTube
W YouTube nie przypisuj filmu do żadnej playlisty. A umieszczając film jako kod HTML dopisz do parametru src rel=0.
Razem parametr src będzie wyglądać tak:
src=”https://www.youtube-nocookie.com/embed/eciepecie?rel=0″
lub z ukryciem paska kontrolek:
src=”https://www.youtube-nocookie.com/embed/eciepecie?controls=0&rel=0″
Film z Vimeo na stronie bez korzystania z cookies
Vimeo również umożliwia umieszczenie filmu bez korzystania z cookies. Po prawidłowym osadzeniu z parametrem dnt nie zapiszą się żadne cookies.
Jak osadzić film z Vimeo bez cookies?
Możesz skorzystać z kilku opcji. Będą zależeć od możliwości edytora w Twoim WordPressie.
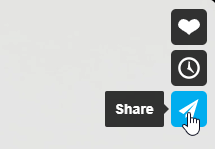
- W Vimeo najedź w górnym prawym rogu i kliknij Share

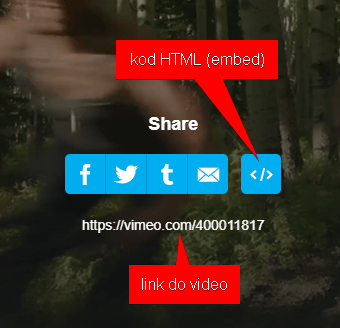
- Wyświetli się link do kodu HTML embed i link do video.

- Teraz przejdź do WordPress.
Szybka metoda – jeśli korzystasz z edytora blokowego Gutenberg
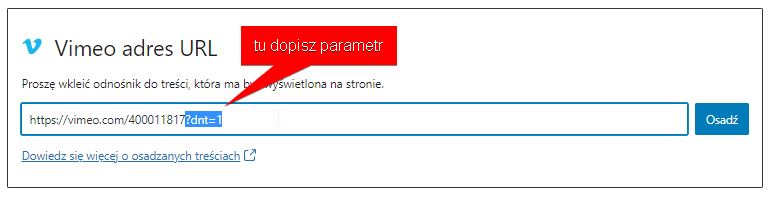
dodaj blok Vimeo i wklej skopiowany z Vimeo link do video, ale uzupełnij go o dodatkowy parametr:
?dnt=1Więc jeśli wcześniej link wyglądał tak:
https://vimeo.com/400011817To po dodaniu parametru będzie wyglądać tak:
https://vimeo.com/400011817?dnt=1A w widoku edycji bloku Vimeo tak:

Więcej opcji odtwarzania
Jeśli nie korzystasz z Gutenberga albo potrzebujesz dostosować sposób odtwarzania wklej skopiowany z Vimeo kod Embed jako HTML, ale uzupełnij src o dodatkowy parametr:
dnt=1Więc jeśli wcześniej kod HTML wyglądał tak:
<iframe title="vimeo-player" src="https://player.vimeo.com/video/400011817?h=a276436c77" width="640" height="360" frameborder="0" allowfullscreen></iframe>To po dodaniu parametru będzie wyglądać tak:
<iframe title="vimeo-player" src="https://player.vimeo.com/video/400011817?h=a276436c77&dnt=1" width="640" height="360" frameborder="0" allowfullscreen></iframe>Filmy dostępne dla wszystkich
Chcesz, żeby Toje filmy były dostępne dla jak najszerszego grona odbiorców?
Dodaj do nich napisy!
Napisy mają wiele zalet, zarówno pod kątem zapewnienia dostępności cyfrowej, jak i dla wyszukiwarek.
Napisy a dostępność cyfrowa
Dzięki napsiom osoby z niepełnosprawnością słuchu mogą swobodnie oglądać filmy. Napisy są również przydatne dla osób, które uczą się języka obcego lub mają problemy ze słuchem. W Polsce według GUS w 2021 roku żyło około 2,5 miliona osób z niepełnosprawnością słuchu. Oznacza to, że napisy mogą być przydatne dla znacznej części społeczeństwa.
Z napisów korzystają również słyszący użytkownicy, którzy nie mogą lub nie chcą włączać dźwięku, żeby nie przeszkadzać ludziom w pobliżu lub są w głośnym otoczeniu np. w autobusie.

Napisy a pozycjonowanie w wyszukiwarkach
Napisy mogą również pomóc w poprawie widoczności filmów w wyszukiwarkach. Wyszukiwarki, takie jak Google, są w stanie indeksować napisy do filmów. Dzięki temu filmy z napisami są bardziej widoczne w wynikach wyszukiwania.
Oznacza to, że dodanie napisów do filmów może pomóc w dotarciu do szerszego grona odbiorców.
Jak dodać napisy do filmów?
Dodanie napisów do filmów nie jest trudne. Istnieje wiele programów i usług, które mogą pomóc w tym zadaniu.
Jeśli chcesz dodać napisy do filmu samodzielnie, możesz skorzystać z jednego z darmowych programów, takich jak Aegisub lub Subtitle Edit. Chcesz się tego nauczyć? Weź udział w bezpłatnym kursie e-learningowym pt. Tworzenie napisów do materiałów wideo przygotowanym przez Sektor 3.0.
Jeśli nie masz czasu lub umiejętności, aby dodać napisy samodzielnie, możesz zlecić to zadanie profesjonalnej firmie.
Osadzanie filmów wideo a szybkość strony (page speed)
Czy warto przejmować się szybkością strony?
Zdecydowanie!
Im dłużej strona się ładuje, tym większe ryzyko, że zniecierpliwiony internauta ją opuści.

Platformy do publikowania wideo specjalizują się w szybkim nadawaniu filmów.
Dlatego polecam osadzenie filmu z YouTube lub Vimeo, bo będzie szybszym rozwiązaniem, niż puszczanie filmów ze zwykłego współdzielonego hostingu.
Kiedy jednak chcę umieścić film na stronie startowej, na innej reklamowanej stronie (czyli na landing page) lub mam kilka filmów do umieszczenia na jednej stronie, to takie rozwiązanie nie będzie wystarczająco szybkie. Film z YouTube dodany do dobrze zoptymalizowanej strony może się okazać elementem najbardziej spowalniającym stronę. Ciężki jest nie tyle film, co ładowane skrypty, które go uruchamiają.
Dla najlepszych wyników szybkości zamiast filmu wrzucamy obrazek, który wygląda tak, jakby to było osadzone video wraz z ikonką „play”. I dopiero po kliknięciu użytkownika ładujemy skrypty i film.
Jak osadzić zoptymalizowany YouTube w WordPress?
W WordPress najprościej przy użyciu wtyczki 🙂
Gdy korzystasz z edytora blokowego (Gutenberg) polecam wtyczkę Better Youtube Embed Block By Phi Phan.
Czy warto z niej skorzystać?
Przy zwykłym osadzeniu (przez blok HTML z filmem no-cookie) załadowanie prostej strony tylko z video zajęło:
- 61 żądań
- Przesłano: 4,40 MB
- Moment zdarzenia „DOMContentLoad”: 905 ms
- Moment zdarzenia „load”: 1,58 s
Z użyciem wtyczki Better Youtube Embed Block:
- 36 żądań
- Przesłano: 883,30 kB
- Moment zdarzenia „DOMContentLoad”: 549 ms
- Moment zdarzenia „load”: 624 ms
Jak widać – optymalizacja szybkości ładowania jest znacząca.
Gdy zainstalujesz wtyczkę:
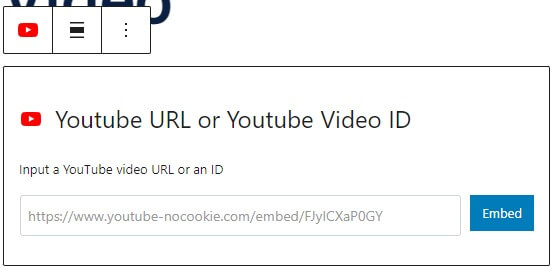
- w edycji strony wstaw blok Better Youtube Video Block.
- Podaj adres filmu.
Aby zadbać o zwiększenie prywatności (o czym pisałam powyżej) dodaj adres url filmu z nocookie: wygeneruj kod embed wg instrukcji jak przy osadzeniu filmu YouTube z rozszerzonym trybem prywatności. Z niego skopiuj tylko wartość parametru src. Łatwo nie będzie, bo przy próbie kopiowania zaznacza się cały skrypt. Dlatego najpierw skopiuj go sobie w całości, a potem wyciągnij url zaczynający się od https://www.youtube-nocookies.com/embed/…” i wklej jako Youtube Video URL:

Monitorowanie statystyk wyświetleń video
Google Analytics 4 to narzędzie, które umożliwia monitorowanie statystyk wyświetleń video na Twojej stronie internetowej. Dzięki temu narzędziu możesz uzyskać informacje o tym, ile osób ogląda Twoje filmy, jak długo trwają sesje oglądania, jakie są najpopularniejsze filmy i wiele więcej.
Jak dodać śledzenie wyświetleń video w Google Analytics 4?
Aby śledzić wyświetlenia video w Google Analytics 4, musisz dodać kod śledzenia z tej usługi na swojej stronie internetowej. Kod ten jest dostarczany przez Google Analytics i musi być umieszczony na każdej stronie, na której znajduje się odtwarzacz wideo z YouTube.
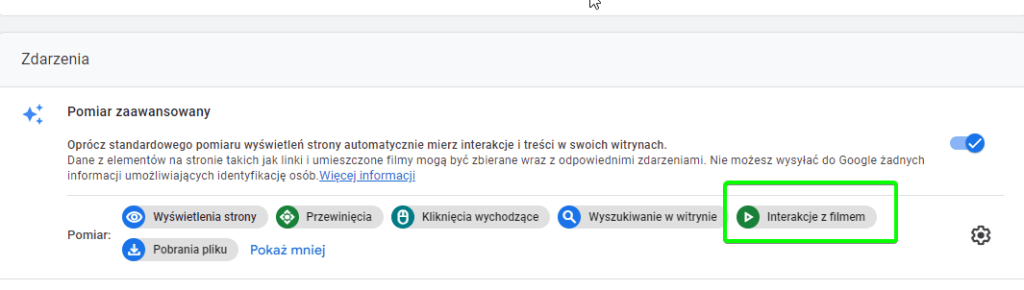
Ponadto w ustawieniach usługi w Strumienie danych > Szczegóły strumienia danych z internetu > Zdarzenia>Pomiar zaawansowany upewnij się, że jest włączony pomiar „Interakcje z filmem”:

Jak monitorować statystyki wyświetleń video z YouTube w Google Analytics 4?
Po dodaniu kodu śledzenia na swojej stronie internetowej, możesz rozpocząć monitorowanie statystyk wyświetleń video w Google Analytics 4.
Aby zobaczyć raporty dotyczące wyświetleń video, przejdź do panelu Google Analytics 4 i wybierz konto swojej strony.
Raport Zdarzenia
Przejdź do zakładki Raporty i wybierz Zaangażowanie>Zdarzenia z menu po lewej stronie.
Znajdziesz tam pozycje zbierane domyślnie przez pomiar zaawansowany.:
- video_start – odnotowuje się po rozpoczęciu odtwarzania filmu
- video_progress – odnotowuje się, gdy mija 10, 25, 50 lub 75% czasu trwania filmu.
- video_complete – odnotowuje się po zakończeniu filmu.
Możesz zobaczyć informacje m.in. na temat liczby zdarzeń, użytkowników.
Możesz również wykorzystać zaawansowane filtry i segmenty, aby uzyskać bardziej szczegółowe informacje na temat swoich wyświetleń wideo.
Raport Strony i ekrany
Przejdź do zakładki Raporty i wybierz Zaangażowanie>Strony i ekrany z menu po lewej stronie.
Następnie w tabeli wybierz wybrane zdarzenie (video_start, video_progress, video_complete).
Możesz też włączyć sortowanie.

Jak monitorować statystyki wyświetleń video z Vimeo w Google Analytics 4?
Aby monitorować statystyki wyświetleń wideo Vimeo w Google Analytics 4, możesz zintegrować odtwarzacz Vimeo z Google Analytics i Google Tag Manager. Ta funkcja wymaga członkostwa Vimeo Business, Premium, Advanced lub Enterprise. Jako użytkownik Vimeo możesz używać Google Analytics do śledzenia zdarzeń we wszystkich odtwarzaczach Vimeo osadzonych w Twojej witrynie, z wyjątkiem Vimeo Live. Aby śledzić filmy Vimeo za pomocą Google Analytics 4, musisz mieć aktywne wszystkie domyślne zmienne śledzenia wideo. Można to znaleźć na koncie Menedżera tagów Google w sekcji Zmienne.
Potrzebujesz WEBESTowej pomocy z osadzeniem filmu?
Chcesz rozwijać stronę firmową, aby wspierała w sprzedaży?
Dla naszych klientów na opiece opracowujemy porady, jak zdobyć zaufanie użytkowników, a co docenia Google, jak wyróżnić się od konkurencji oraz co jest niezbędne do utrzymania strony firmowej w standardach.
Ty też możesz z nich korzystać!
Subskrybuj Newsletter WEBEST.
Administratorami danych osobowych newslettera są współwłaścicielki s.c. WEBEST Danuta Stawarz, Magdalena Czekała. Kontakt w sprawie ochrony danych osobowych jest możliwy pod adresem e-mail: info@webest.pl. Szczegółowe informacje znajdziesz w Polityce Prywatności.
PS. Nie zapomnij kliknąć potwierdzenia zapisu w przesłanym mailu. Jeśli go nie widzisz, sprawdź zakładkę ze spamem.