Ocena strony www wg Google
Podstawowe wskaźniki internetowe – optymalizacja i monitoring
Optymalizowanie użyteczności serwisu to zawsze był dobry sposób na zwiększenie zaufania i lojalności klientów.
Teraz i Google wyróżnia te strony, które są atrakcyjne dla użytkowników. Daje nam metryki i narzędzia do mierzenia ocenianych parametrów i wskazówki do poprawy.
Optymalizacja dla wyszukiwarek, czyli SEO
Dotychczas SEO, czyli optymalizacja stron WWW do pozycjonowania w Google polegała na publikowaniu w internecie wartościowych treści, czyli takich, które są poszukiwane przez użytkowników treści w taki sposób, żeby roboty mogły do nich dotrzeć i indeksować.
I to się nie zmieni.
Jakość strony (page experience) jako dodatkowy czynnik rankingowy wg Google
Od 2021 r. dodatkowym czynnikiem rankingowym jest jakość strony, a dokładniej kilka precyzyjnie określonych metryk.
Co Google bierze pod uwagę oceniając jakość strony (page experience)?
- Podstawowe Wskaźniki Internetowe (po ang. Core Web Vitals), które oceniają wygodę korzystania z witryny na podstawie szybkości ich ładowania.
- Bezpieczeństwo: weryfikuje stosowanie certyfikatu SSL (czyli udostępnianie stron przez https), weryfikuje serwis pod kątem obecności złośliwego oprogramowania – malware, wyłudzania informacji, wprowadzania w błąd, rozpowszechniania złośliwego i niechcianego oprogramowania.
- Uciążliwe reklamy pełnoekranowe.
Czym są Core Web Vitals / Podstawowe Wskaźniki Internetowe?
Core Web Vitals to raport wydajności strony. Powstaje na podstawie trzech wskaźników:
- LCP – Largest Contentful Paint – wyrenderowanie największej części treści
To czas potrzebny na wyświetlenie największego elementu na ekranie, może to być obrazek lub długi tekst na początku strony.
Metryka ta jest stosowana do pomiaru postrzeganej przez użytkownika szybkości ładowania, ponieważ oznacza punkt na osi czasu wczytywania strony, w którym prawdopodobnie załadowała się główna zawartość strony.
Szybki LCP pomaga upewnić użytkownika, że strona jest użyteczna. - CLS – Cumulative Layout Shift – wizualna stabilność
Określa wizualną stabilność strony, mierzy czas kiedy strona „skacze” przez doładowujące się elementy.
Idealnie, jeśli ten parametr wykaże wartość 0. - INP – Interaction to Next Paint – Od interakcji do kolejnego wyrenderowania
Jeśli strona jest dobrze zoptymalizowana, po kliknięciu natychmiast zobaczysz efekty tego działania – np. otworzy się nowe okno, pojawi się formularz czy zmieni się zawartość strony. Jeśli jednak strona jest wolna, będziesz trzeba czekać kilka sekund, zanim coś się stanie.
Szybkość jest mierzona bezpośrednio przy faktycznych odwiedzinach użytkowników witryny.
Osobno dla użytkowników korzystających z urządzeń stacjonarnych, a osobno z komórek.
Co brać pod uwagę: wyniki dla urządzeń mobilnych czy wersji na komputery?

Jako czynnik rankingowy jest brany jest uwagę jakość witryny odwiedzających witrynę z urządzeń mobilnych.
Więc jeśli większość odwiedzających Twój serwis korzysta z wolnego internetu na słabych smartfonach, to dla dobrej oceny trzeba będzie zrezygnować z wodotrysków i mocno zoptymalizować to, co zostanie.
Jeśli przeciwnie, większość Twoich użytkowników przegląda stronę na szybkich urządzeniach z szybkim internetem, np. w biurze lub w domu z wi-fi, to zastosowanie grafik i filmów nie przyniesie szkody.
Ocena szybkości jest wystawiana na podstawie danych z ostatnich 28 dni.
W związku z tym po optymalizacji strony poprawa wyników jest widoczna najwcześniej po 3 tygodniach.
Jeśli przyszedł Ci do głowy pomysł, żeby na mobilu dać okrojoną, ale za to szybką wersję, to weź pod uwagę, że Googlebot na potrzeby indeksowania treści i sporządzania rankingów Google używa mobilnej wersji strony. Robi tak dlatego, że obecnie większość użytkowników korzysta z wyszukiwarki na smartfonach. Więc jeśli na desktopie dasz więcej treści, to może ich nie wykryć.
Oczywiście warto stosować responywne rozwiązania, zwłaszcza dotyczące grafik, czyli wyświetlać zdjęcia i obrazki w wielkości jak najlepiej dopasowanej do rozmiaru ekranu.
Raport Podstawowych Wskaźników internetowych, Core Web Vitals
Jak sprawdzić, czy witryna jest pozytywnie oceniana przez Google?
Aby zobaczyć, czy i jak Google ocenia całą witrynę zaglądamy do Google Search Console.
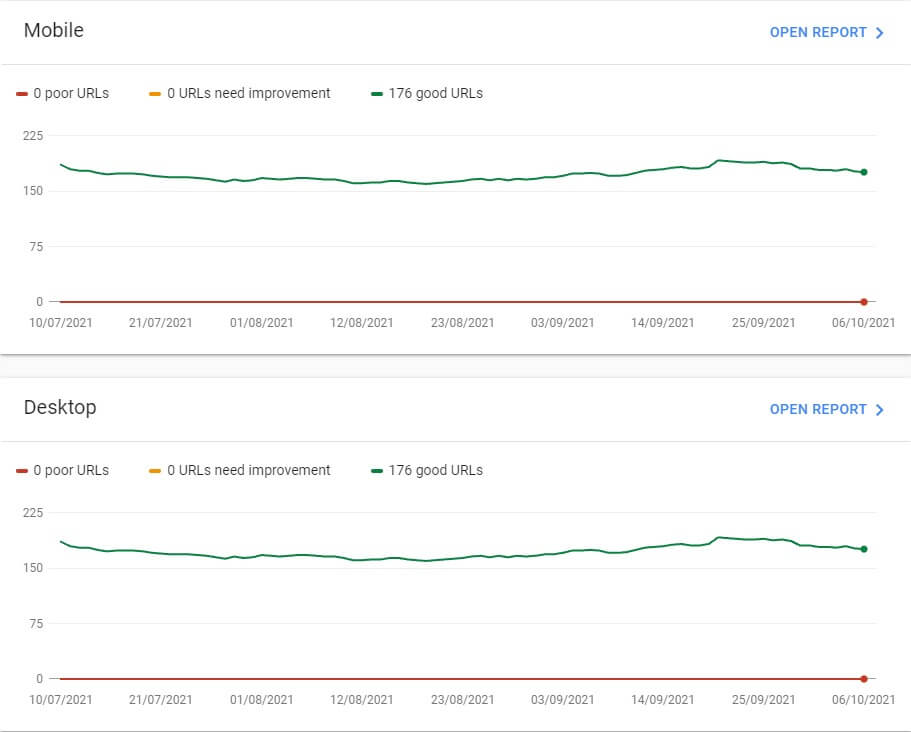
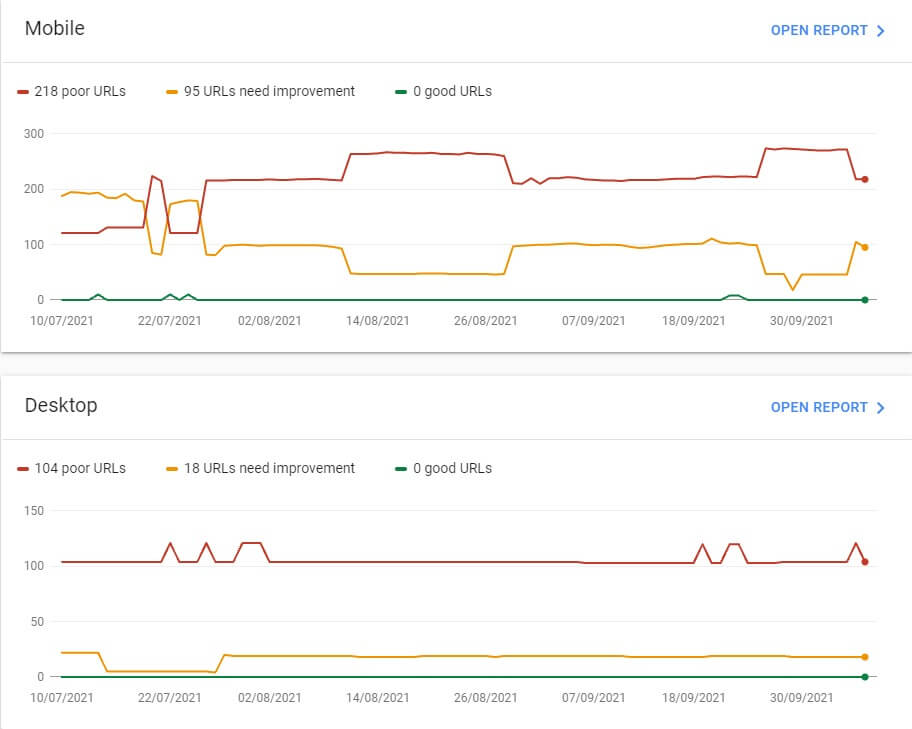
Przykładowe raporty podstawowych wskaźników internetowych (core web vitals)


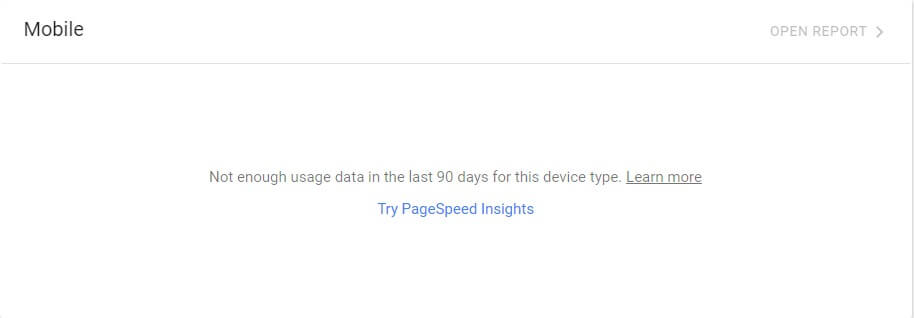
A gdy jeszcze nie ma danych w raporcie core web vitals?

Jeśli raport dla całego serwisu jeszcze jest niedostępny, weryfikujemy szybkość pojedynczych stron. Taką weryfikację Core Web Vitals dla pojedynczych podstron można przeprowadzić w narzędziu PageSpeed Insights.
W tym narzędziu dla stron firmowych sprawdzamy przede wszystkim stronę startową, bo zwykle jest najczęściej wyświetlana w wyszukiwarkach.
Można też zweryfikować inne strony, zwłaszcza te, do których odsyłasz z reklam (landing pages) lub inne, najczęściej odwiedzane przez użytkowników.
Raport Jakość strony, po ang. Page experience overview

Również w Google Search Console udostępniany jest nowy raport obejmujący wszystkie parametry użyteczności w całej witrynie.
Regularnie:
- Upewniaj się, że wszystkie strony serwisu są dostosowane do urządzeń mobilnych i monitoruj, czy Google nie wychwyci nowych błędów.
- Na bieżąco sprawdzaj, czy Google nie widzi zagrożeń bezpieczeństwa w serwisie.
- Upewniaj się, że serwis jest dostępny tylko z użyciem certyfikatu SSL (z https).
Nie masz czasu albo nie wiesz jak naprawiać błędy?
Wyręczymy Cię nie tylko w tych zadaniach w trakcie abonamentowej opieki nad stroną firmową na WordPress. Zacznij od zgłoszenia.
Raport na temat widoczności reklam na komórkach
Jeśli stosujesz popupy, reklamy lub uruchamiasz multimedia z dźwiękiem, to upewnij się, że Google nie widzi problemów z użytecznością. Możesz sprawdzić raport na temat widoczności reklam na komórkach.
Dlaczego musisz optymalizować swoją stronę?
Marki już nie konkurują w ramach swojej branży. Konkurują z najlepszym internetowym doświadczeniem jakie konsument kiedykolwiek miał.
z Why great mobile experiences should be a priority for marketers (February 2017)
Wyszukiwarki chcą dostarczać użytkownikom jak najlepsze odpowiedzi na zapytania. Google do oceniania stron stosuje ponad 200 czynników rankingowych. Wskaźniki dotyczące jakości i szybkości strony są brane pod uwagę od 2021 roku i nie wywracają wyników wyszukiwania do góry nogami.
Jednak jeśli na ważne dla Twojego biznesu zapytania Google znajdzie konkurencyjne strony, które będą dawać podobną odpowiedź, ale szybciej, to możesz spaść o kilka oczek w dół.
Najwięcej wejść mają strony, które wyświetlają się na pierwszej stronie wyników.
Tam, jedna pozycja wyżej da od 5 do nawet 50% więcej kliknięć.
Jeśli nie zoptymalizujesz szybkości i użyteczności, Twoja witryna spadnie w Google poniżej konkurencji z lepszymi wynikami.
Jak dobre wyniki podstawowych wskaźników internetowych przekładają się na ruch do strony?
Serwisy oceniane przez Google jako dobrej jakości pozyskują 2 do 30 razy więcej ruchu z wyszukiwarki!
Samo pozyskanie ruchu na stronę jeszcze nie gwarantuje sukcesu. Jeśli strona ma wspierać Cię w sprzedaży, to chcesz, żeby użytkownik dotarł do zawartości, która wzbudzi zaufanie i skłoni do podjęcia decyzji zakupowych.
Jeśli po drodze napotka problemy z bezpieczeństwem np. ostrzeżenie o niebezpiecznym połączeniu lub strona będzie ładować się powyżej kilku sekund, to decyzja będzie bardzo szybka, ale niestety negatywna.
Szybsze strony zachęcają ludzi do pozostania dłużej i kupowania więcej
1 na 2 odwiedzających opuszcza stronę internetową, która ładuje się dłużej niż 6 sekund!
A czy warto optymalizować, gdy wynik jest lepszy?
1 sekunda dłużej

Amazon obliczył, że dla ich serwisów przez opóźnienie ładowania strony o jedną sekundę tracą 1% dochodu. Twój serwis na pewno nie jest tak duży, jak Amazona, ale przy niezoptymalizowanej stronie ponosisz adekwatne straty.
0,1 sekundy krócej
Z kolei w badaniu serwisów marek detalicznych, turystycznych, luksusowych i generujących leady w Europie i Stanach Zjednoczonych skrócenie czasu ładowania witryny mobilnej o zaledwie jedną dziesiątą sekundy przyniosło znaczny wzrost wydajności. W przypadku handlu detalicznego współczynniki konwersji wzrosły o 8,4% a w przypadku podróży 10,1%.
Reklamujesz swoją stronę?
Tym bardziej zwróć uwagę na wynik docelowej strony.
Jej szybkość wpływa bezpośrednio na pozycję reklam w wyszukiwarce.
Im szybsza strona tym niższe koszty emisji.
Jeśli natomiast reklamowana strona ma słabe wyniki, ładuje się wolno, to Twoje reklamy mogą wyświetlać się rzadziej, na niższych pozycjach i więcej za nie zapłacisz.
Jaki jest najlepszy sposób na optymalizację?
Krok 1. ocena obecnego stanu
Przed podjęciem działań niezbędna jest ocena obecnego stanu. Wynik audytu da odpowiedź, jakie obszary można optymalizować.
Chcesz sprawdzić, jak Twój serwis jest oceniany przez Google?
Krok 2. optymalizacje
Na podstawie audytu najlepiej sukcesywnie podejmować kroki, aż do osiągnięcia założonych celów.
Chcesz mieć pewność, że Twój serwis jest pozytywnie oceniany przez Google i wyprzedzić konkurencję w wyszukiwarce?
Krok 3. monitorowanie
Zoptymalizowany serwis należy monitorować i reagować w razie problemów.
WEBESTowe wsparcie w optymalizacji jakości strony
Wdrażając nowe rozwiązania bierzemy pod uwagę ich wpływ na szybkość i użyteczność serwisu, monitorujemy wyniki i je optymalizujemy.
Przyspieszamy działanie strony
Zaczynamy od audytu i planujemy kolejne kroki np.
- optymalizacje kodu strony, obrazków, czcionek,
- optymalizacje na serwerze,
- korzystanie z pamięci podręcznej,
- usunięcie zbędnych lub zduplikowanych elementów opóźniających otwieranie stron,
- aktualizacje oprogramowania do nowszych, szybszych wersji.
Jeśli korzystasz z wolnego hostingu, który uniemożliwia osiągnięcia dobrych wyników rekomendujemy przeniesienie na szybki hosting, dedykowany dla WordPress, z opcjami umożliwiającymi maksymalne przyspieszenie: LiteSpeed Cache, REDIS, NVMe, HTTP/3 i najnowszym, najszybszym oprogramowaniem PHP.
Polecamy szybki hosting w Cyber_folks, SmartHost, LH (linki afiliacyjne ze zniżkami) lub JCHost (link afiliacyjny).
Zabezpieczamy strony
Umożliwiamy korzystanie z certyfikatu SSL, czyli serwisu w wersji z https i upewniamy się, że cały serwis i wszystkie jego elementy są dostępne tylko z niej.
Zapewniamy narzędzia do monitorowania pozycjonowania w Google
Przy tworzeniu nowej strony firmowej oraz przy rozpoczęciu stałej opieki zakładamy usługę w Google Search Console. To podstawowe narzędzie do audytowania i monitorowania raportów dotyczących użyteczności, szybkości działania i widoczności serwisu w Google.
Zapewniamy ciągłą opiekę i monitorowanie
W ramach abonamentowej opieki nad stroną firmową dbamy o zabezpieczenia, monitorujemy zgłoszenia związane z błędami na urządzeniach mobilnych, monitorujemy szybkość i użyteczność serwisu.
W ramach stałej opieki monitorujemy użyteczność serwisu wg 3 kryteriów Google.
1. Obsługa na urządzeniach mobilnych (mobile usability)
Czy Google ocenia strony jako użyteczne (usable), pilnujemy, żeby nie było stron ocenionych jako nieużyteczne (not usable)
2. Jakość strony (page experience)
Upewniamy się, że Google nie widzi zagrożeń bezpieczeństwa w serwisie, a konkretnie, że nie zgłasza żadnych problemów i serwis jest dostępny tylko z użyciem certyfikatu SSL (z https)
3. Podstawowe wskaźniki internetowe (core web vitals)
Podstawowe wskaźniki internetowe monitorujemy według dwóch poziomów kryteriów sukcesu.
WEBESTowe podstawowe kryteria optymalizacji podstawowych wskaźników internetowych
Dla każdego serwisu, którym się opiekujemy stosujemy co najmniej te podstawowe kryteria:
- Monitorujemy wyniki szybkości i reagujemy w razie spadków.
- Również upewniamy się, że główny procentowy wynik nie spadł poniżej 15%.
Dlaczego akurat taki (niski) poziom? Z naszych własnych badań wynika, że strony z tak słabymi wynikami są wyraźnie „karane” przez Google niższymi pozycjami w wynikach wyszukiwania.
WEBESTowe podwyższone kryteria optymalizacji podstawowych wskaźników internetowych
Monitorujemy wyniki na bieżąco (co miesiąc) i upewniamy się, że nie spadły oraz że są pozytywnie oceniane przez Google.
A konkretnie oznacza to:
| Dobrej jakości | Wymagana poprawa | Słabej jakości | |
|---|---|---|---|
| procentowy wynik wydajności | 90 do 100 | 50 do 89 | 0 do 49 |
| LCP | <= 2,5 s | <= 4 s | > 4 s |
| FID (parametr wycofywany) | <= 100 ms | <= 300 ms | > 300 ms |
| INP (parametr wprowadzany) | <= 200 ms | < = 500 ms | > 500 ms |
| CLS | <= 0,1 | <= 0,25 | > 0,25 |
Te podwyższone kryteria optymalizacji stosujemy na życzenie, zwłaszcza wtedy, kiedy organizacji zależy na pozyskaniu ruchu z wyszukiwarek, użyteczności dla swoich użytkowników oglądających stronę na smartfonach lub na obniżeniu kosztów reklam.
Chcesz mieć pewność, że Twoja witryna utrzymuje dobrą pozycję w Google?
Proponujemy stałą WEBESTową opiekę zespołu specjalistów. Sprawdź zakres abonamentowej opieki nad stroną internetową i daj znać na czym Ci zależy.